ChatGPT로 프롬프트
Person:
- chrome 개발자 모드에서 수정한 HTML을 저장하는 방법은?
ChatGPT:
- Chrome 개발자 모드에서 수정한 HTML을 저장하는 방법은 다음과 같습니다:
- 개발자 모드 열기: Chrome 브라우저에서 웹 페이지를 열고 F12 키를 누르거나, 마우스 오른쪽 버튼을 클릭한 후 “검사”를 선택하여 개발자 모드를 엽니다.
- HTML 수정: Elements 탭에서 웹 페이지의 HTML 코드를 수정할 수 있습니다. 원하는 부분을 클릭하고 직접 수정하거나, 마우스 오른쪽 버튼을 클릭하여 “편집”을 선택하여 수정할 수 있습니다.
- 수정 사항 적용: 수정이 완료되면, 수정한 내용이 실제로 적용되지 않습니다. 이 단계에서는 페이지를 새로 고치거나 다른 작업을 해도 수정한 내용이 유지됩니다.
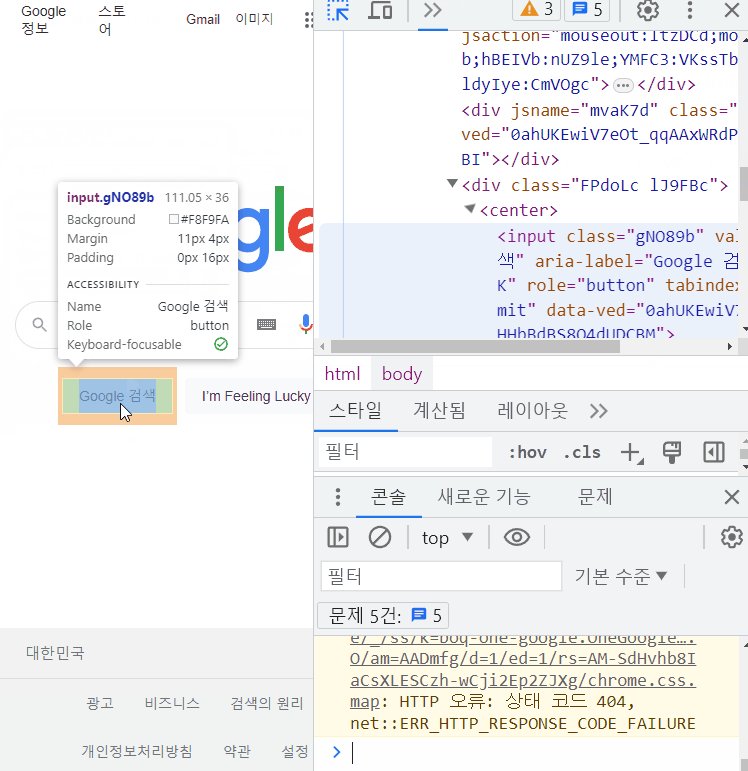
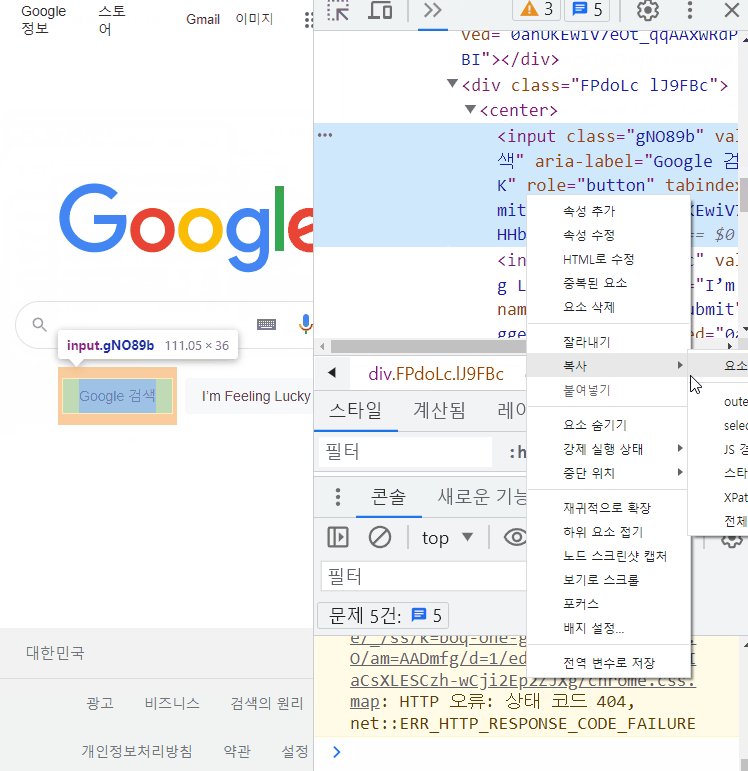
- 수정한 HTML 저장: 수정한 내용을 저장하기 위해서는, Elements 탭에서 마우스 오른쪽 버튼을 클릭하고 “Edit as HTML” 옵션을 선택합니다. 그런 다음 나타난 창에서 수정한 HTML 코드를 모두 선택하고 복사합니다.
- 로컬 파일에 저장: 복사한 HTML 코드를 새로운 텍스트 문서에 붙여넣고, “.html” 확장자로 파일을 저장합니다. 이제 수정한 HTML이 로컬 파일로 저장되었습니다.
다만, 이렇게 수정한 HTML은 현재 작업 중인 페이지에만 적용되며, 다른 사용자들이나 다른 기기에서는 보이지 않습니다. 웹 서버를 통해 변경 사항을 영구적으로 적용하려면 해당 웹 페이지를 호스팅하는 서버에 수정한 HTML을 업로드해야 합니다.
개발자 정리
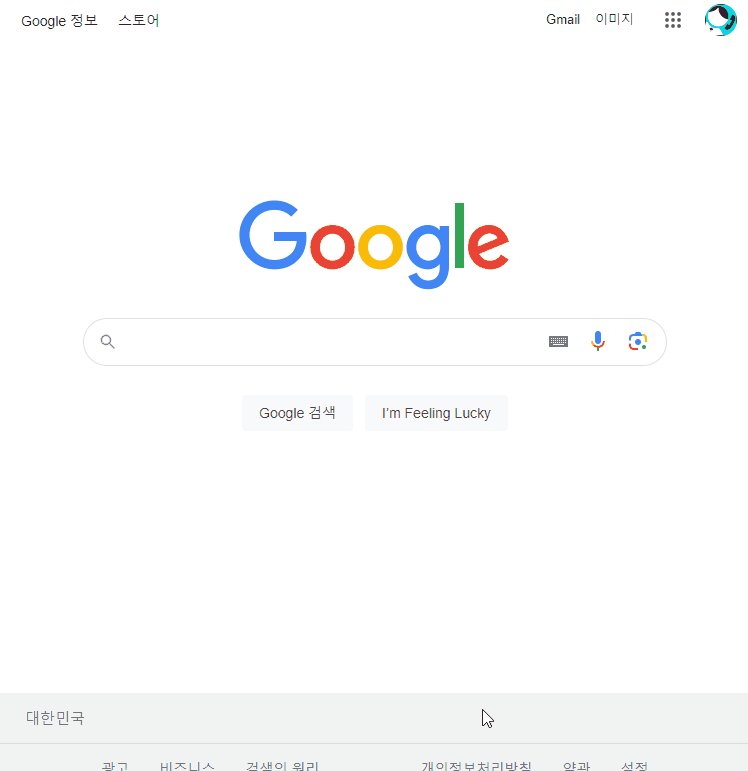
- ctrl + shift + c를 누른다.
- 변경하고자 하는 화면에 마우스를 가져간다.
- 클릭한다. 변경하고자 하는 것의 HTML 코드를 알 수 있다.

- 위와 같이 수정한 HTML을 Local file로 저장을 하려고 한다면 요소의 최상위 HTML로 이동해서 클릭 후, HTML 수정을 눌러 복사하면 된다. 그러나 유의할 점은 Online HTML Editor에서 수정했다면 당연히 Online HTML Editor 전체의 소스가 복사된다는 점이다. 그러니 온라인 HTML에서 수정 시에는 위치정도만 파악하는 목적으로 사용하는 것이 좋다.
- 크롬에서 HTML을 변경시 요령
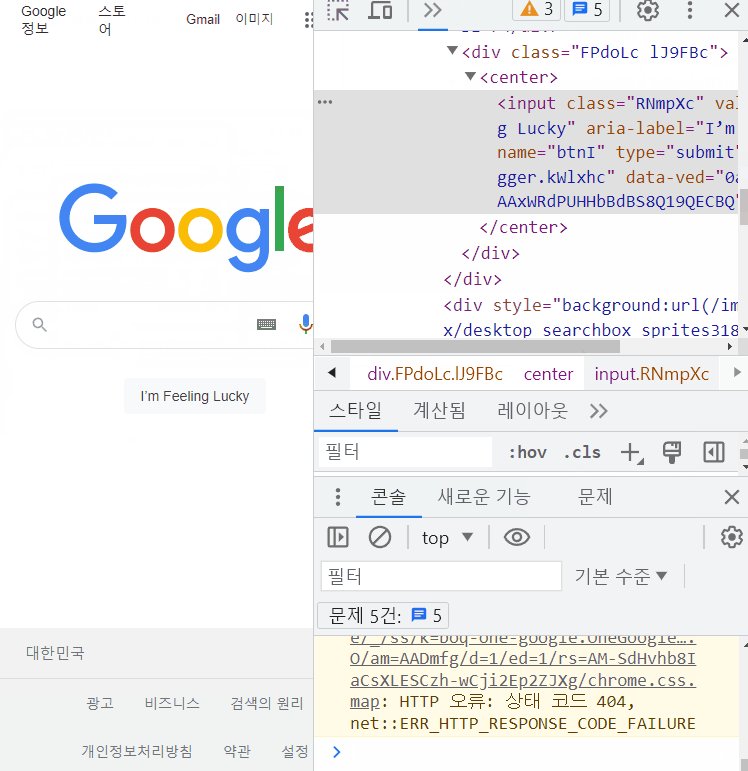
- elelement 별로 수정 및 삭제
- 요소의 최상위 HTML로 이동해서 클릭 후 → HTML 수정을 눌러 복사 후 → 다른 에디터에 백업
- 문제가 발생 시, 백업한 내용을 최상위 html을 선택 후, html 수정을 눌러 붙여넣기